How to set up analytics in Laravel
Feb 20, 2024
Product analytics enable you to gather and analyze data about how users interact with your Laravel app. To show you how to set up analytics, in this tutorial we create a basic Laravel app, add PostHog, and use it to capture events and create insights.
1. Create a basic Laravel app
We start by creating a simple Laravel app that has two pages:
- A
loginpage where a user can enter their name, email, and company name in form. - A
homepage that has some text and a button.
First ensure PHP and Composer are installed. Then, create a new Laravel project called laravel-analytics:
Next, replace the code in routes/web.php to define our app routes:
Then, create two new views login.blade.php and home.blade.php in the resources/views directory:
Set up a controller for our login page. This controller saves the user inputs to our Session:
Lastly, we set up an API route in routes/api.php for when the button on the home page is clicked:
Run php artisan serve and navigate to http://127.0.0.1:8000/log-in to see our app in action. Enter anything in the log-in page to save some session details.
2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, run composer require posthog/posthog-php to install PostHog’s PHP SDK.
Next, we initialize PostHog in the boot method of app/Providers/AppServiceProvider.php. Replace the existing code in that file with the following:
With this set up, we're ready to capture events.
3. Implement the event capture code
To show how to capture events with PostHog, we capture an event when the button on the home page is clicked. To do this, we call PostHog::capture():
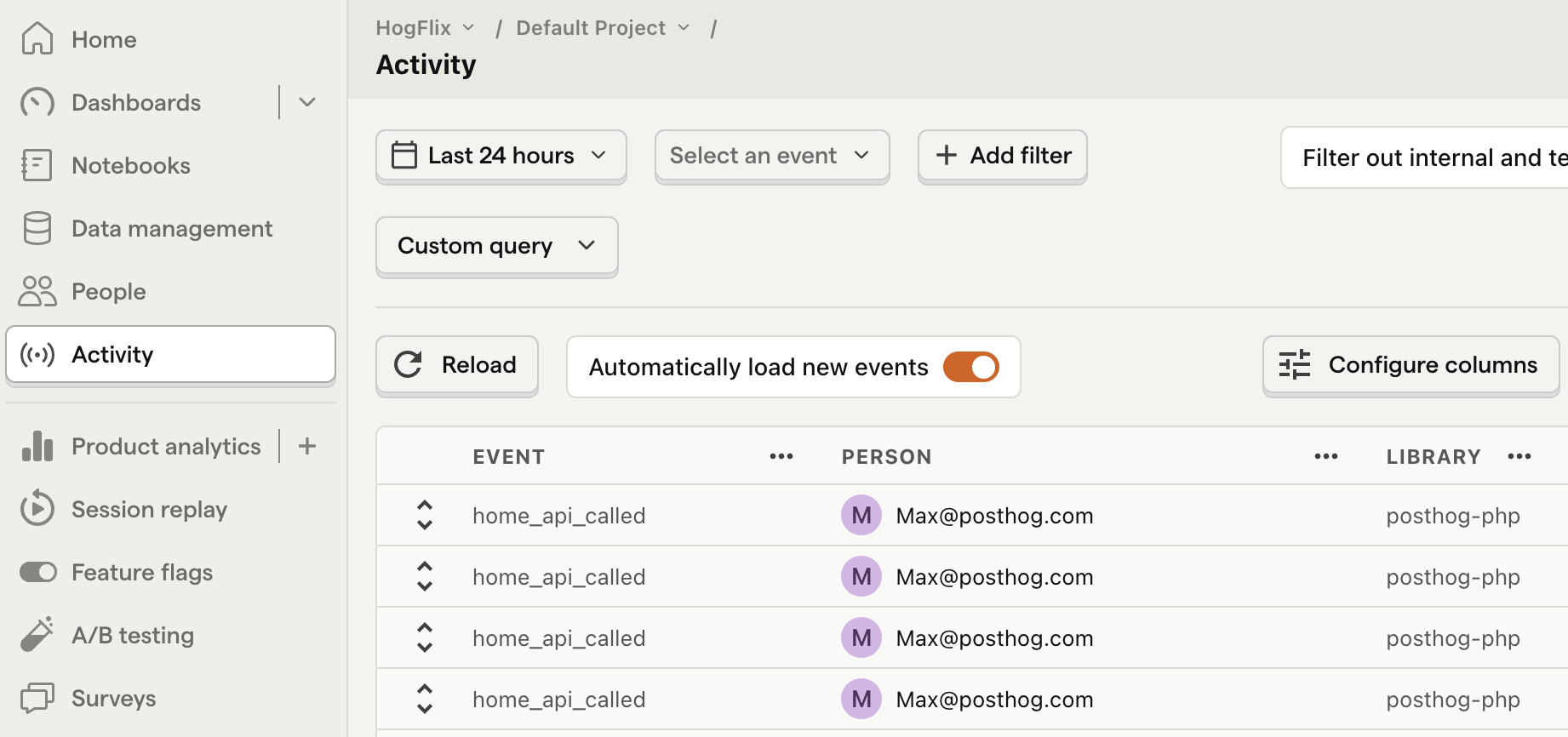
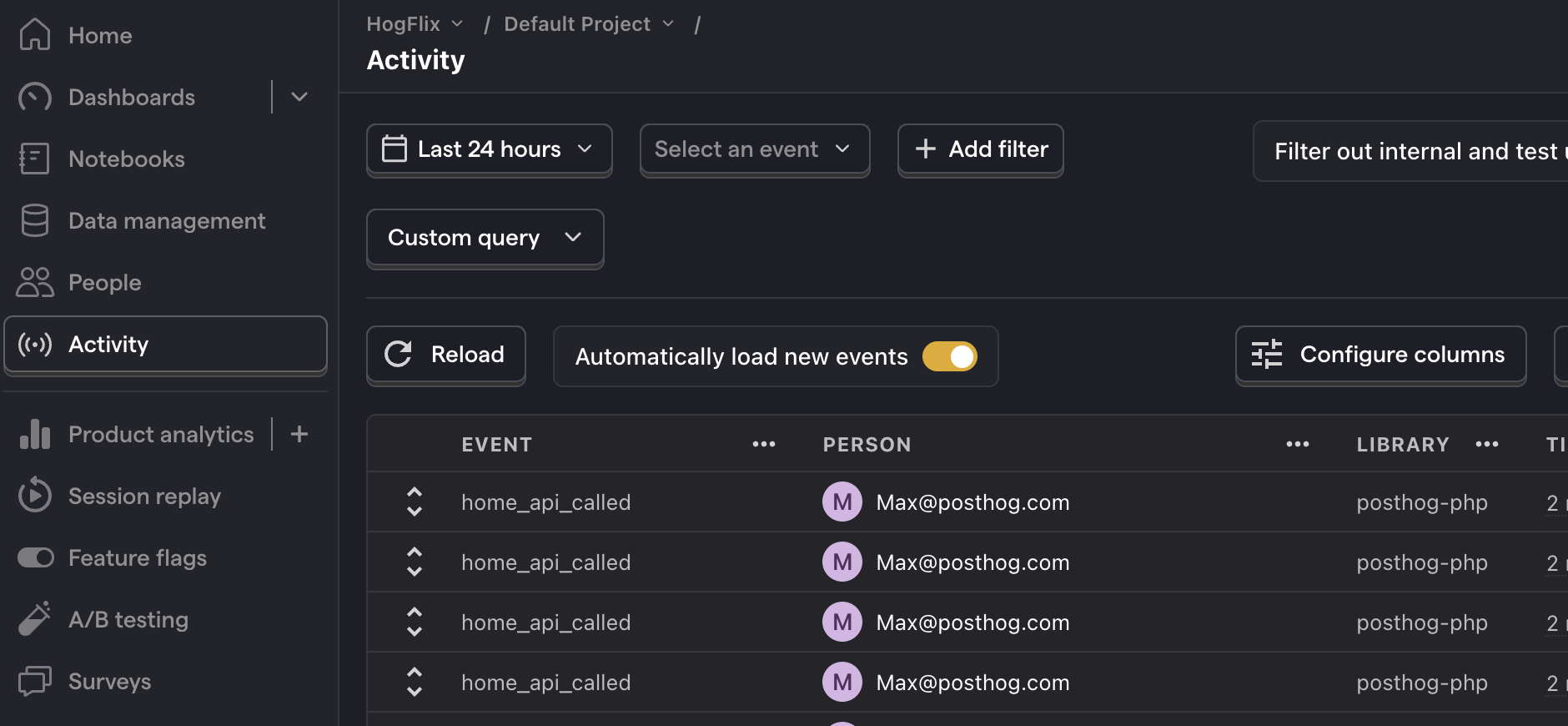
With this set up, refresh your browser and click the button on the home page a few times. You should now see the captured event in your PostHog activity tab.


💡 PostHog tip: Setting the correct
distinctIdWhen calling
PostHog::capture, you need to provide adistinctIDargument. This is a unique identifier for your user and enables you to correctly attribute events to them.For logged-in users, you typically use their email or database ID. For logged-out or anonymous users, you should use a unique identifier, either generated by you or the PostHog JavaScript web library (which can then be accessed in the cookies).
Setting event properties
When capturing events, you can optionally include additional information by setting the properties argument. This is helpful for breaking down or filtering events when creating insights.
To show an example, we add the user's name as an event property:
Capturing group events
Groups are a powerful feature in PostHog that aggregate events based on entities, such as organizations or companies. They enable you to analyze insights at a entity-level, as opposed to a user-level. This is especially helpful for B2B SaaS apps, where often you want to view insights such as number of active companies or company churn rate.
To enable group analytics, you'll need to upgrade your PostHog account to include them. This requires entering your credit card, but don't worry, we have a generous free tier of 1 million events per month – so you won't be charged anything yet.
To create groups in PostHog, simply include them in your code when capturing events by setting the $groups argument:
In the above example, we create a group type company. Then we set the value as the unique identifier for that specific company. This enables us to breakdown insights by company (in the next section we show you how to do this).
4. Create an insight in PostHog
Restart your app and capture events using different inputs in the login page. This will capture events for different users and companies and enable us to show the power of PostHog insights.
Next, go to the Product analytics tab in PostHog and click the + New insight button. PostHog supports many different types of insights, such as trends, funnels, paths and more.
In this tutorial, we create a simple trend insight:
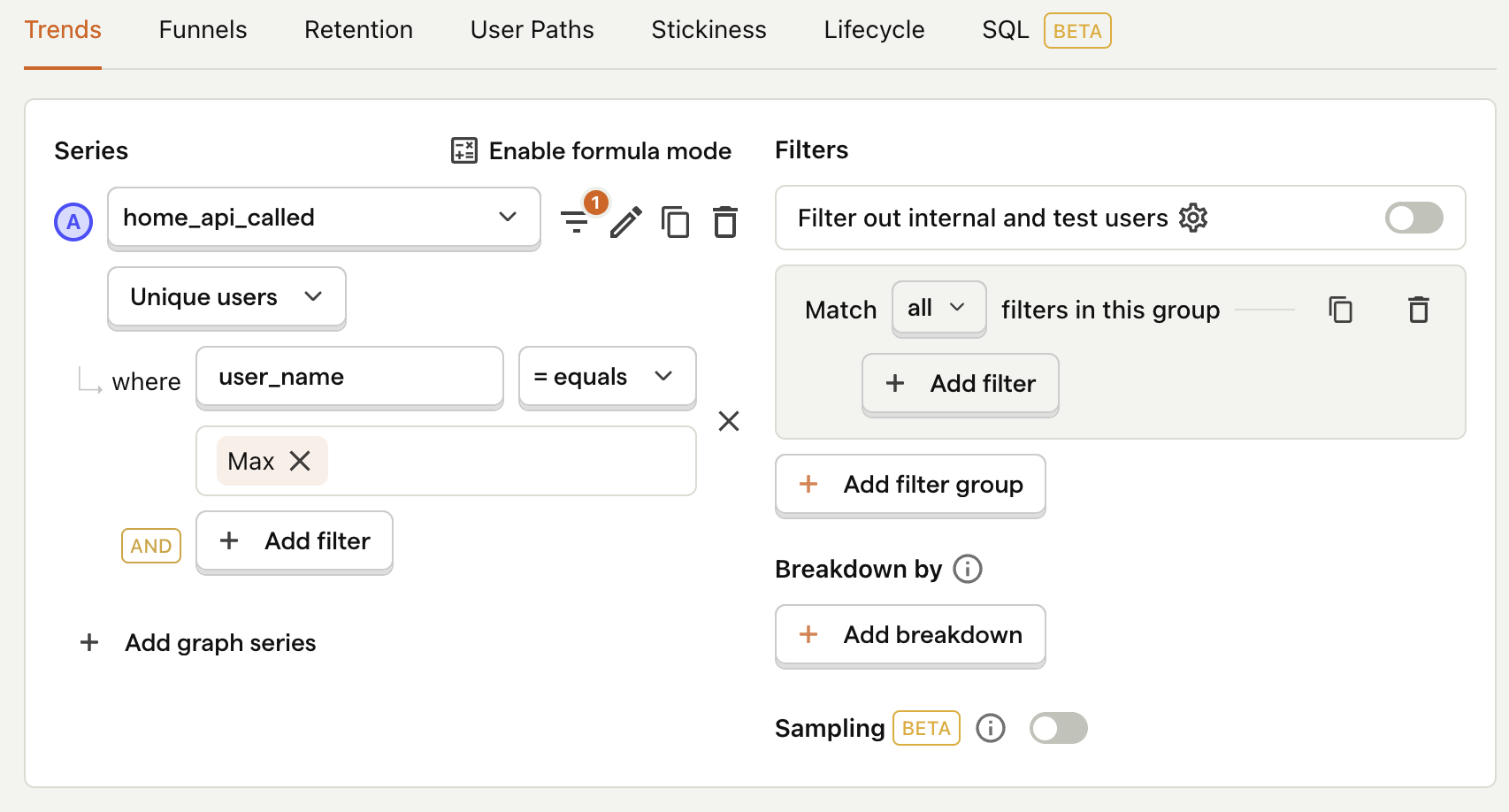
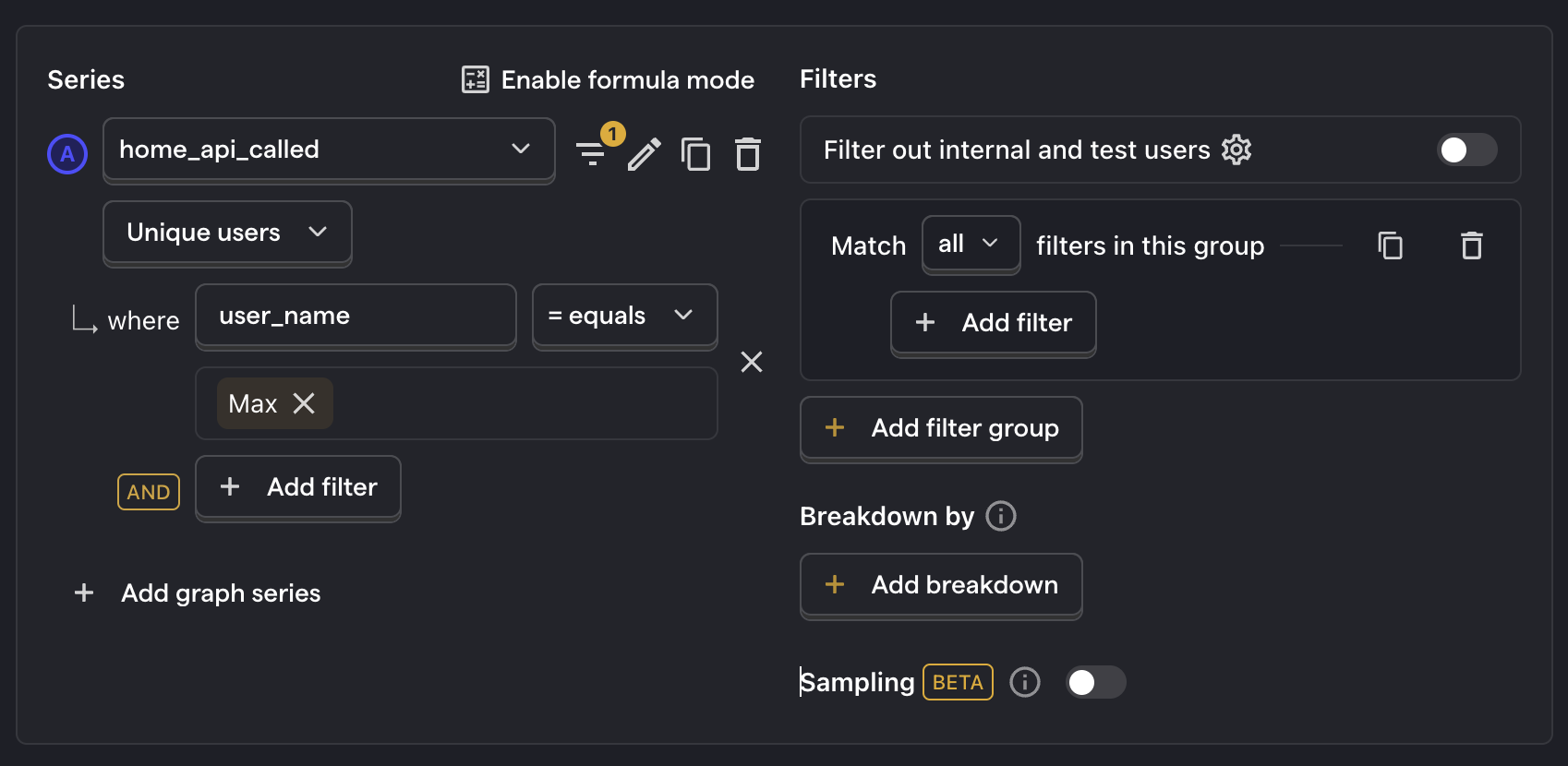
- Select the Trends tab.
- Under the Series header select the
home_api_calledevent. - You can then click on the Total count dropdown to change how events are aggregated. You can choose options such as
Count per user,Unique users,Unique company(s), and more. You can also add filters or breakdown based on properties.
For example, in the image below we set our insight to show number of unique users that captured the home_api_called event where the user_name property is equal to Max:


That's it! Feel free to play around in your dashboard and explore the different kinds of insights you can create in PostHog.
Further reading
- How to set up A/B tests in Laravel
- How to set up feature flags in Laravel
- What to do after installing PostHog

Subscribe to our newsletter
Product for Engineers
Read by 25,000+ founders and builders.
We'll share your email with Substack
